HTML怎么级联编号 HTML级联编号如何实现
发布时间: 2017-06-30 09:06 来源:http://www.uqidong.com
HTML网页制作的朋友不会陌生,在网页制作的是时候我们可能会用到编号。但是编号往往不是一级,那么我们该如何实现级联编号呢?下面小编就为大家分享一下HTML级联编号如何实现

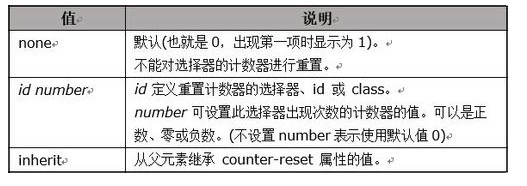
CSS counter-reset 属性
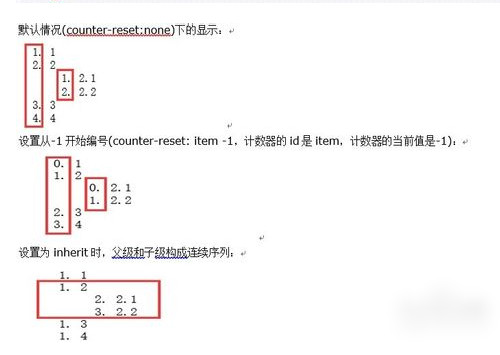
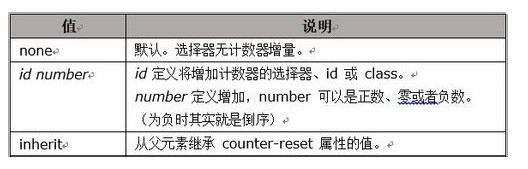
CSS counter-reset 属性用于设置某个选择器出现次数的计数器的值。

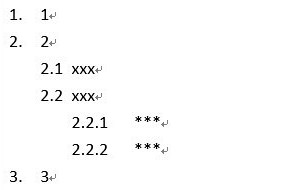
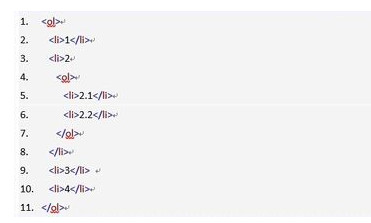
我们就可以使用以下有序列表进行测试:


counter-increment 属性
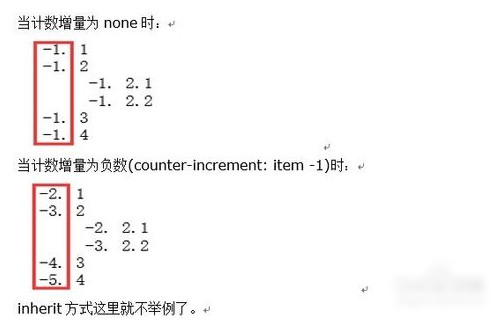
counter-increment 属性用于设置某个选取器每次出现的计数器增量。默认增量是 1。

依旧使用上面的序列,另外使用counter-reset: item -1进行测试

HTML DOM content 属性
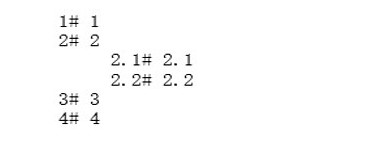
通过content 属性来改变列表的编号。这里主要介绍其中的counter用法

下面通过counters方法将所有的计数器显示,以圆点(.)分隔,list-style-tyle为decimalcontent: counters(item,'.',decimal) '# ';

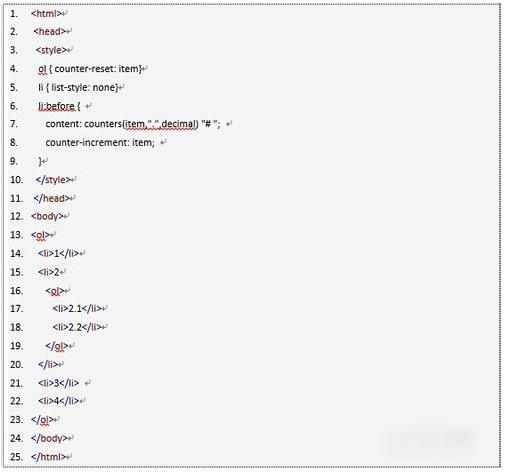
完整代码

最新电脑问题

win7壁纸在哪个文件夹 win7壁纸文件夹位置在哪
2017.07-24
- Win10网卡驱动不能用 Win10驱动问题解决方法 06-22
- gpu与cpu的区别 gpu与cpu的性能比较 06-22
- 应用程序无法正常启动0xc000007b解决方法 06-21
- thinkpad安装win10系统测试教程 06-21

win10怎么把我的电脑放在桌面
2017.06-20