finereport怎么自定义参数界面
发布时间: 2017-07-04 10:07 来源:http://www.uqidong.com
在finereport可以使用自定义的方式实现条件表单界面,这样就可以不使用finereport中的内置参数。下面小编就为大家介绍一下finereport怎么自定义参数界面
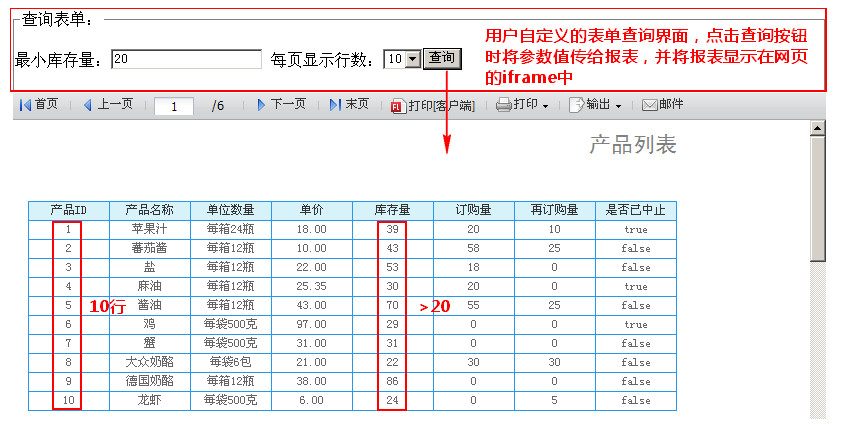
我们以html网页为例简单说明,最终效果如下:
打开模板%FR_HOME%WebReportWEB-INF eportletsdemoparameter umber.cpt

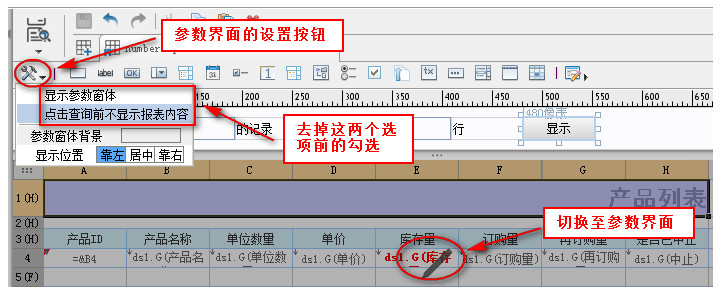
切换至参数界面,在左上角的设置按钮中,去掉显示参数窗体和点击查询前不显示报表内容两个选项前的勾,如下图

模板另存为%FR_HOME%WebReportWEB-INF eportletsdemoparameter umber1.cpt
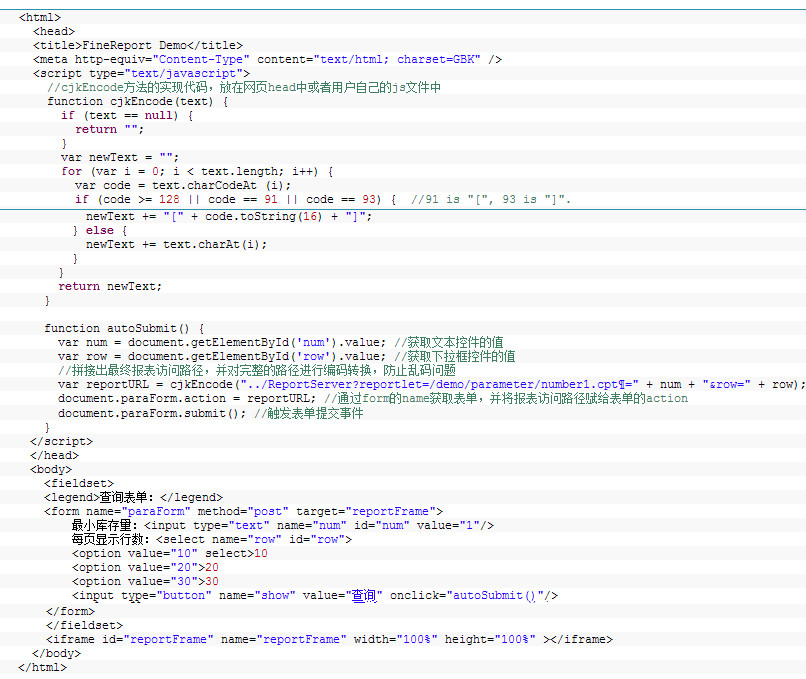
自定义表单界面
实际系统中使用的框架不同,控件的种类和定义方法也不同,因此如上图中的表单查询界面我们不做介绍,用户自行实现,该例使用最简单的html元素。
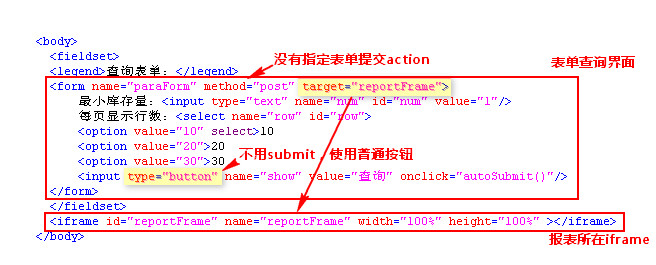
主要注意的是form表单的action地址及表单提交结果显示位置target;
如该例中定义form表单时没有指定action,target的值为嵌入报表的iframe名字。
另外我们在点击查询按钮时需要先获取控件值,并且需要进行cjkEncode,因此查询按钮type使用button,不要使用submit(直接触发action)。

表单提交事件
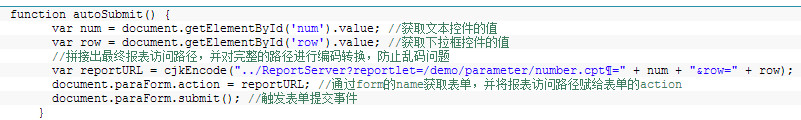
点击“查询”按钮时,触发autoSubmit(),在该方法中通过js获取表单控件的值,拼接出完整的报表访问路径,并对最终的url进行cjkEncode编码。
将最终的报表url赋给form的action,并触发提交,返回的报表结果就会显示在指定的iframe中。

注:需要引入cjkEncode源码或finereport.js才能使用cjkEncode方法,详见Web传递中文参数文档。
示例完整代码

已完成页面查看%FR_HOME%WebReport|page_demoparameter.html
最新软件问题
- 瑞星安全浏览器怎么卸载 如何卸载瑞星浏览器 08-04
- uTorrent怎么卸载 uTorrent卸载不了解决办法 08-03
- rtx腾讯通聊天记录在哪个文件夹 rtx腾讯通聊天记录如何备份 08-03
- wps文字标尺怎么显示 WPS文字中如何设置标尺显示 08-03
- wps表格四舍五入怎么取消 wps表格取消四舍五入方法 08-03
- 百度传课kk怎么添加好友 08-02
- 360加密邮电脑版怎么添加邮箱账号 08-02
- 百度输入法怎么切换全角半角 百度输入法全半角切换方法 08-02
- 迅雷7怎么边下边看 迅雷7边下边看如何设置 08-02
- 迅雷7怎么设置下载完自动关机 08-02